SEO can achieve an ROI that is 12.2 times the marketing spend. This statistic signifies how businesses can achieve a greater return on investment by focusing on SEO instead of other additional marketing expenses.
Since SEO essentially means optimizing a website for organic traffic, web developers must pay to heed it. This is because as a web developer, you are the owner of your website- from creating the website to its upkeep, you handle it all.
Thus, it makes sense for you to learn about SEO and implement its strategies while creating a website. So, although you might also be thinking, “We already have an SEO professional for the same reason!”, it is you who maintains the website daily.
You design, code, debug, analyze, and repeat this process every day. Hence, understanding SEO can only improve your quality of work and website traffic.
As Content Factory says, “If you’re going to post content on your site anyway, you might as well take the time to make sure Google takes notice of your effort.”
So, let’s make sure Google takes notice of your effort with the help of these SEO tips for web developers in this blog.
Why is it important for web developers to know SEO?
If you have done some great web design, then kudos to you. But, how much traffic is it generating? And is the current organic traffic yielding any results?
Additionally, here are some questions you should be asking:
- Are people purchasing what you are selling on your site?
- Are they signing up for trials?
- Are they staying long enough on your website?
- Is the bounce rate too high?
If you aren’t sure about these answers, then there is a lot you can do as a web developer to fix these issues.
As a developer, you may be thinking in terms of functionality first, and you may know how to create beautiful layouts and code them without flaw. However, you need a website that generates traffic and isn’t just pretty looking.
Moreover, while the rest of the marketing team may be responsible for the content, graphics, or even SEO strategy, it is you who would understand your website the best. Not to forget, as a web developer, you are more technically inclined than the rest and you will understand the intricacies of the website’s SEO much better.
Thus, SEO needs a collaborative approach from the web development and marketing teams. All of you must work in tandem with each other. When you achieve good coherence, you will reach business goals sooner.
6 SEO Tips for web developers
Given the above listed importance for you to know SEO, we outline SEO tips for web developers that will enhance your knowledge. So, let’s start with the SEO tips!
-
Manage page redirects well
Often, pages are moved around in a website. They may be deleted, moved to a new domain address, merged with different pages, etc. However, the deleted page may already be linked in a few places, and when a user clicks on the link of this page, you don’t want them to get a 404 error.
So, find these pages on Google Analytics and manage them well.
Additionally, while there are several redirects, for this discussion, we are only focusing on the ones relevant to SEO.
-
301 redirect
A 301 redirect chain is used when you want to move a page permanently.
Let’s assume you are deleting a page that you no longer need. You cannot let this page appear in the crawlers as an error. So, redirecting this URL to a new URL makes sure that when a search engine comes across this web page, they will know it has been moved temporarily.
Additionally, it will transfer the previous page rank to the new one and index it.
-
302 redirect
A 302 redirect is used when you want to move a page temporarily.
If you are currently doing site migration and don’t want users to go to an empty page, you can temporarily send them a different URL. If a search engine comes across this, it will know this is temporary, and the page index does not get replaced.
To understand this better, here is a simple illustration of using 301 and 302 redirect chains.

-
Javascript redirect
Here instead of HTTPS, a Javascript is used to redirect the page. Although this method was previously known to cause trouble as search engines had to render the page first, they do it much faster today.
-
Meta refresh redirect
This method tells the web browser to redirect after a few seconds. It is similar to the 301 redirect with a delay. This redirect relies on the HTML code instead of the HTML header.
However, spammers use this method to scam customers way too often. So, if you are using too many of these on your website, you might get flagged for being a spammer.
Furthermore, while redirecting pages, be wary that any redirect can influence your Search Engine Ranking factors. As such, you have to be mindful of redirecting content with similarities, and it shouldn’t look out of context.
-
Pay attention to links
As a web developer, you have to know the importance of a well-written URL. It is through them that search engines read your web page. So, you must pay attention to them.
To help you with this, here are some points you have to follow:
- Do appropriate keyword research on the URLs and add them consciously.
- Make sure they are concise and don’t replicate the full title of the page itself.
- Ensure unnecessary numbers and symbols are not in the URL.
- Search engines also prefer hyphens over spaces or underscores. These are better for your URL.Additionally, if the web page says Cybersecurity Services for Banks, your link can have: www.example.com/bank-cybersecurity
-
Page load speed
-
You know what it’s like to wait a long time for a page to load. Quite often, you end up closing the web page out of frustration.
However, you want to ensure this is not the experience users have on your website.
This is because the stakes are high when it comes to page speed as they can significantly impact your conversion rates. You would be surprised to know that when a web page takes 3 seconds to load instead of 1, the bounce rate increases to 32%, and if it increases to 5%, the bounce rate can go up to 90%!
To add to that, page speed can also affect google ranking algorithms. In 2019, John Muller confirmed that page load speeds play a significant role in increasing your ranks.
Additionally, ensure that the crawlers are not waiting for Javascript to load on your page before the indexing. To do this use rendering tools. Moreover, you should also take a look at the images on your site and reduce them if they are of too high quality. Ideally, it should be below 70 kb.
Furthermore, reduce the number of times pages redirect to your site and minify CSS.
-
Mobile-friendly website
68.1% of all traffic came from mobile devices in 2020. This number is constantly increasing and by 2025 close to 75% of internet users will only be on mobile.
Since so many of your users may be accessing your website through mobile, you must hence cater to their mobile experience. Not to forget, mobile-friendly websites are also ranking factors for Google. So you have to please the user as well as the search engines.
“From our analysis, most sites shown in search results are good to go for mobile-first indexing, and 70% of those shown in our search results have already shifted over. To simplify, we’ll be switching to mobile-first indexing for all websites starting September 2020.” – Google
This statement means the search engine will prefer websites optimized for mobile users.
So, a responsive design for mobiles, creating a subdomain for mobiles, and dynamic designs are critical factors for a mobile-friendly website.
Lastly, Google even has a tool to check mobile friendliness. So, check your website’s results and start from there.
-
Meta tags
As a web developer, there is a lot you can do in the backend to direct the search engines and crawlers. One such effort can be that of optimizing Meta tags.
These are nothing but small snippets of text written in HTML and XHTML documents that dictate the way search engines perceive web pages, and directs them to index and crawl pages.
So, given this importance, some of the key tags you need to keep track of are:
- Meta title tag: This is the first thing users see after entering their search query. It is the title tag of your page. This page has to be written keeping the user and search engine in mind.A well-optimized title tag reflects the keyword you are targeting and the user’s intent and is maintained under 60 characters.
- Meta descriptions: This is a short description of your web page’s content. It is displayed along with the title tag in search results.A good description summarizes the page’s content to make sure the user clicks the link. It is usually under 120 characters.
- Meta robots: These tags direct the Google crawlers on what to do for different URLs and web pages.
- Index: They tell the search engines to index a page. It is a default tag unless another tag is specified.
- No-index: They direct the search engines not to index a page. Additionally, this page will not appear in search results.
- Follow: Tells the search engines to crawl this page. Moreover, this page can influence your SEO.
- No-Follow: Tells the search engines not to crawl this page, and you do not want any ranking influence from it.
Furthermore, there are several combinations of these tags and meta keywords that you can use to customize how you want the page to be read by the search engines. So, keep diving deeper into these meta tags as you go along in your SEO journey.
-
Add content that SEO and users like
The content that ranks in the top 10 results has at least 1447 words. Search engines love not only good quality content but also a sufficient quantity of it.
So, as you manage and develop the website, you should pay attention to content and its use throughout the website. Whenever you add new web pages, make sure you don’t dilute them with thin content and provide value to the reader. This is important also because the search engine crawlers need to have enough information to skim through.
Moreover, you have to add structured data to the web pages. So, you must use appropriate H1, H2, H3….H6 tags for proper hierarchy. Plus, the keywords in these heading tags are also essential for relevance to the page.
Furthermore, support content with other elements such as images. To add to that, you must also include image alt attributes to your images since they provide context to the website. However, avoid adding irrelevant words like “photo 12”.
Similarly, in the case of videos, provide transcripts as they help in search engine optimization.
And last but not the least, constantly update the content of all your existing web pages as search engines like pages that add fresh content consistently.
User experience with content
As you create content to stand out in the search engine rankings, remember your readers are human and not search engine spiders. Hence, the content you add to the website and your experience with the web visitors are crucial for user experience.
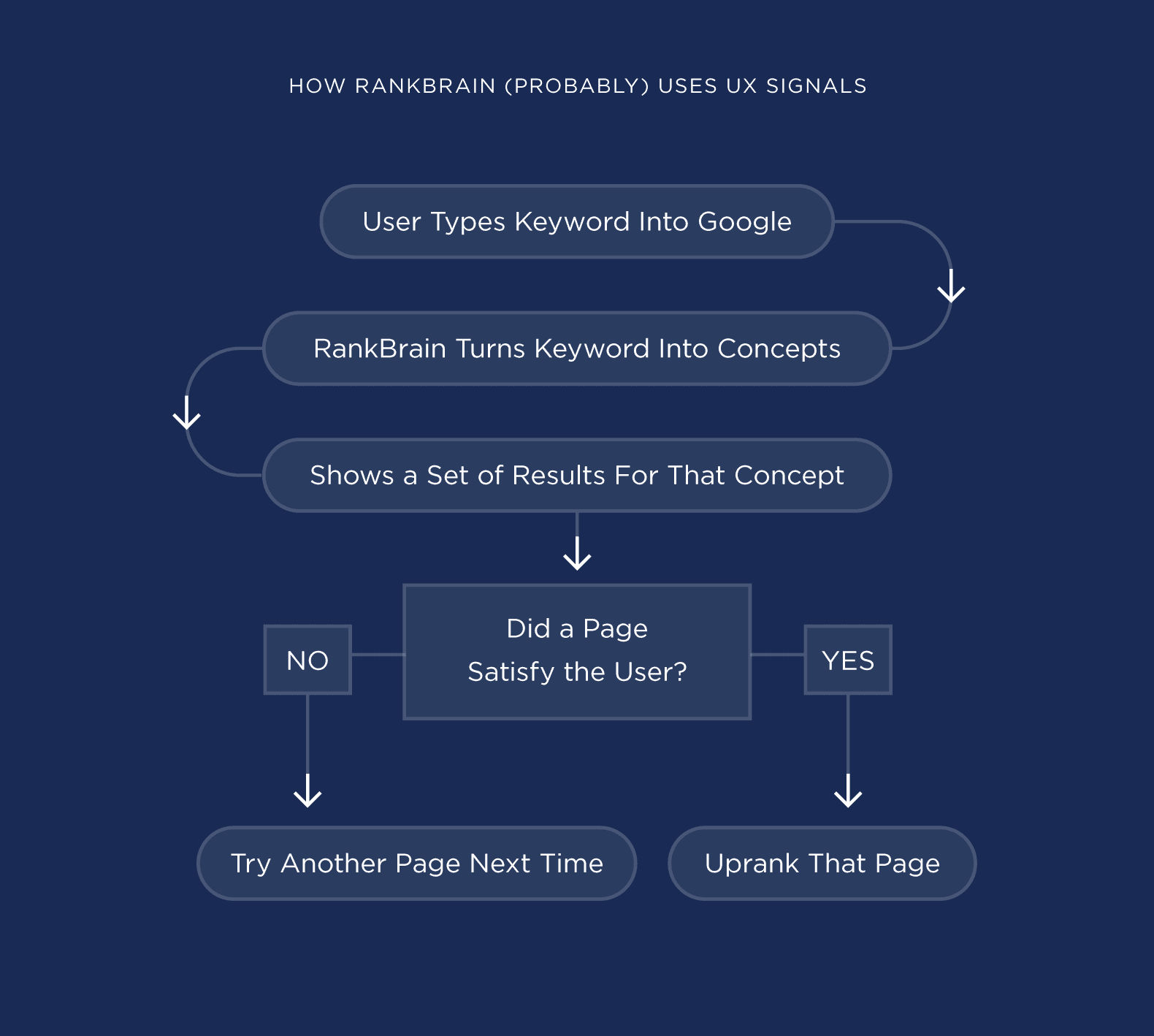
To help you with this, here is how the Rank Brain of Google algorithm works:

RankBrain is an AI-based algorithm that helps Google define the search results. It reviews the keywords and determines how effective the existing content and backlinks are. It also checks the user’s experience with search results. If they seem to like the results, they will ramp up your ranking, and if not, it changes it back to a lower result.
The flow in the image above depicts a user’s journey with your site. So, the more satisfied a user is with your site, the more search engines trust you. This is why ensuring a top-notch user experience is crucial to search engine ranking.
Additional steps you can take to start your SEO journey
You have learned 10 SEO tips so far. You can get started by implementing some of them with some practical methods. Here are the two steps you can take:
-
Use an SEO browser
An SEO browser will help you analyze the web pages on your site that are not crawled. You can use this information to understand how web pages look to search engines.
Moreover, if they are missing some content, then you will know these links are not visible to the search engine spiders. Furthermore, using this information, you can dive deeper and understand the root cause of such issues and fix them.
-
Conduct an SEO audit
An SEO audit is an end-to-end understanding of the current state of your website for search engine optimization. With this tool, you can learn about the website errors that are affecting your ranking algorithms. The more you audit and monitor your site using SEO tools, the more your ranking gets better.
Conclusion
Now that you have gone through the list of SEO tips for web developers, you’re ready to begin.
You can continue your learning by using these SEO tips and tools as navigational tools for web development. Additionally, you can learn more about SEO, understand Google’s updates, and get a hands-on approach to your website to keep getting better at it.
With all this information at your disposal, get optimizing. Good luck!